Android Tutorial : Linear Layout Example
In this tutorial , we are learning about linear layout.
Linear Layout is a common and main layout that arranges all components in vertical and horizontal manner. We can set height and width of the layout using layout_width and layout_height property.
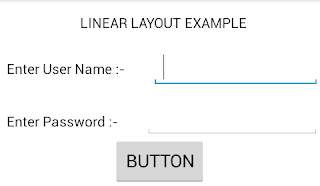
Let's see that how this example will work :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="center" android:orientation="vertical" tools:context=".LinearLayout" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:paddingLeft="10px" android:paddingTop="20px" android:text="LINEAR LAYOUT EXAMPLE" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingTop="20px"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="10px" android:paddingTop="20px" android:text="Enter User Name :-" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="0.50" android:layout_marginLeft="40px" android:paddingTop="10px" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingTop="20px" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Enter Password :-" android:paddingTop="20px" android:paddingLeft="10px"/> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginLeft="40px" android:layout_weight="0.50" android:paddingTop="10px" /> </LinearLayout> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:paddingLeft="20px" android:paddingTop="10px" android:text="BUTTON" /> </LinearLayout> |