Custom ListView with images and text in Android
ListView is one type of View that enables to display items in list format. It displays a list of items in a vertical scroll list. It is a versatile control that we can customize.
So, Now we are going to learn about how to create custom listview. Each row in a particular listview using a separate layout.
First of all, In this example , there are 3 colums used in custom listview example. First column display an images. Second column display name of the person and Third colums display age of the person. To use image example put images in res/drawable folder.
Let's See the Example :
NameAdapter.java File is using for need of Handling ListView using ArrayAdapter. So, Create a new java file. To create a new java file follow steps : to right click on package->new->class-> write name of file and click Finish
we need an object that is capable of handling one row particular in listview. So we create a separate class.To create a new java file follow steps : to right click on package->new->class-> write name of file and click Finish
To set Layout of ListView,activity_main.xml is used in this example
To set separate layout for individual row on this listview, we have to create new xml file. Follow Step to create new xml file : To Right Click on layout -> new -> Android XML File -> set name of File and the Click on Finish.
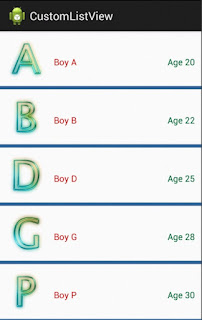
Output :
So, Now we are going to learn about how to create custom listview. Each row in a particular listview using a separate layout.
First of all, In this example , there are 3 colums used in custom listview example. First column display an images. Second column display name of the person and Third colums display age of the person. To use image example put images in res/drawable folder.
Let's See the Example :
File Name : MainActivity.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | package com.example.customlistview; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.widget.ListView; public class MainActivity extends Activity { ListView listview; int[] image = {R.drawable.a,R.drawable.b,R.drawable.d,R.drawable.g,R.drawable.p}; String[] name = {"Boy A","Boy B","Boy D","Boy G","Boy P"}; String[] details = {"Age 20","Age 22","Age 25","Age 28","Age 30"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listview = (ListView)findViewById(R.id.ListView); NameAdapter adapater = new NameAdapter(getApplicationContext(), R.layout.row_layout); listview.setAdapter(adapater); int i = 0; for(String Name : name) { NameClass obj = new NameClass(image[i], Name, details[i]); adapater.add(obj); i++; } } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.activity_main, menu); return true; } } |
NameAdapter.java File is using for need of Handling ListView using ArrayAdapter. So, Create a new java file. To create a new java file follow steps : to right click on package->new->class-> write name of file and click Finish
File Name : NameAdapter.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | package com.example.customlistview; import java.util.ArrayList; import java.util.List; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.ImageView; import android.widget.TextView; public class NameAdapter extends ArrayAdapter { private List list = new ArrayList(); public NameAdapter(Context context, int textViewResourceId) { super(context, textViewResourceId); // TODO Auto-generated constructor stub } public void add(NameClass object) { // TODO Auto-generated method stub list.add(object); super.add(object); } static class imgHolder { ImageView IMG; TextView NAME,DETAIL; } @Override public int getCount() { // TODO Auto-generated method stub return this.list.size(); } @Override public Object getItem(int position) { // TODO Auto-generated method stub return this.list.get(position); } @Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub View row; row = convertView; imgHolder holder; if(convertView==null) { LayoutInflater inflater = (LayoutInflater)this.getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE); row = inflater.inflate(R.layout.row_layout, parent,false); holder = new imgHolder(); holder.IMG = (ImageView) row.findViewById(R.id.image); holder.NAME = (TextView) row.findViewById(R.id.name); holder.DETAIL = (TextView)row.findViewById(R.id.detail); row.setTag(holder); } else { holder = (imgHolder) row.getTag(); } NameClass n = (NameClass) getItem(position); holder.IMG.setImageResource(n.getName_resource()); holder.NAME.setText(n.getPerson_name()); holder.DETAIL.setText(n.getPerson_details()); return row; } } |
we need an object that is capable of handling one row particular in listview. So we create a separate class.To create a new java file follow steps : to right click on package->new->class-> write name of file and click Finish
File Name : NameClass.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | package com.example.customlistview; public class NameClass { private int name_resource; private String person_name; private String person_details; public NameClass(int name_resource, String person_name, String person_details) { super(); this.setName_resource(name_resource); this.setPerson_name(person_name); this.setPerson_details(person_details); } public int getName_resource() { return name_resource; } public void setName_resource(int name_resource) { this.name_resource = name_resource; } public String getPerson_name() { return person_name; } public void setPerson_name(String person_name) { this.person_name = person_name; } public String getPerson_details() { return person_details; } public void setPerson_details(String person_details) { this.person_details = person_details; } } |
To set Layout of ListView,activity_main.xml is used in this example
File Name : activity_main.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <ListView android:id="@+id/ListView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="0dp" android:layout_marginTop="0dp" android:dividerHeight="5dp" android:divider="#336699"></ListView> </RelativeLayout> |
To set separate layout for individual row on this listview, we have to create new xml file. Follow Step to create new xml file : To Right Click on layout -> new -> Android XML File -> set name of File and the Click on Finish.
File Name : row_layout.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_marginTop="0dp" android:layout_marginBottom="0dp" android:focusableInTouchMode="true" > <ImageView android:id="@+id/image" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_centerVertical="true" android:paddingRight="10dp" android:paddingTop="10dp" android:paddingBottom="10dp" android:paddingLeft="10dp" android:scaleType="centerCrop" /> <TextView android:id="@+id/name" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_toRightOf="@+id/image" android:layout_centerVertical="true" android:paddingTop="10dp" android:textColor="#CC0000" /> <TextView android:id="@+id/detail" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:paddingTop="10dp" android:paddingRight="10dp" android:textColor="#006633" /> </RelativeLayout> |
Output :